Friday, 30 July 2021
Sunday, 25 July 2021
Reasoning and Maths
Q 1-A and B can complete a work in 15 days and 10 days respectively. They started doing the work together but after 2 days B had to leave and A alone completed the remaining work. The whole work was completed in :
A और B एक काम को क्रमशः 15 दिन और 10 दिन में पूरा कर सकते हैं। उन्होंने एक साथ काम करना शुरू किया लेकिन 2 दिनों के बाद बी को छोड़ना पड़ा और ए ने अकेले शेष काम पूरा किया। पूरा काम _______ दिन पूरा हुआ:
| (A + B)'s 1 day's work = | { | 1 | + | 1 | } | = | 1 | . |
| 15 | 10 | 6 |
| Work done by A and B in 2 days = | { | 1 | x 2 | } | = | 1 | . |
| 6 | 3 |
| Remaining work = | { | 1 - | 1 | } | = | 2 | . |
| 3 | 3 |
| Now, | 1 | work is done by A in 1 day. |
| 15 |
| so | 2 | work will be done by a in | { | 15 x | 2 | } | = 10 days. |
| 3 | 3 |
Hence, the total time taken = (10 + 2) = 12 days.
Q 2:- Two students appeared at an examination. One of them secured 9 marks more than the other and his marks was 56% of the sum of their marks. The marks obtained by them are:
एक परीक्षा में दो छात्र उपस्थित हुए। उनमें से एक ने दूसरे से 9 अंक अधिक प्राप्त किए और उसके अंक उनके अंकों के योग का 56% थे। उनके द्वारा प्राप्त अंक हैं:
| Then, x + 9 = | 56 | (x + 9 + x) |
| 100 |
25(x + 9) = 14(2x + 9)
3x = 99
x = 33
So, their marks are 42 and 33.
Reasoning
Q:-ATNHG, DKCMB, CVPJI, GNFPE, EXRLK, JQISH, GZTNM, __
Explanation: In this series, alternate groups form different series.
Pattern for 1st letter: A+2, C+2, E+2, G
Pattern for 2nd letter: T+2, V+2, X+2, Z
Similarly, pattern for 5th letter: B+3, E+3, H+3, K
So, the next group in the series will be MTLVK.
Q:-FISH : SCHOOL
Explanation: A group of fish is called a school and a group of wolves is called a pack
Q:-One of the warmest winters on record has put consumers in the mood to spend money. The consumer intend of spending is seen to be the strongest in 13 years. During the month of January, sales of existing single-family homes hit an annual record rate of 5.70 mn.
This paragraph best supports the statement that:
Explanation: The argument here states that warm weather affects consumers inclination to spend.
Answer:-warm winter weather is likely to affect the rate of home sales.
The first, third and fifth letters are same but in the place of second and fourth letters previous two letters are used. So,
LIGHT = LGGFT.
विन्सेंट के पास एक पेपर रूट है। प्रत्येक सुबह, वह अपने पड़ोस में ग्राहकों को 37 समाचार पत्र वितरित करता है। विंसेंट को सभी पेपर देने में 50 मिनट का समय लगता है। यदि विंसेंट बीमार है या उसकी अन्य योजनाएँ हैं, तो उसका मित्र थॉमस, जो उसी गली में रहता है, कभी-कभी उसके लिए कागजात वितरित करेगा।
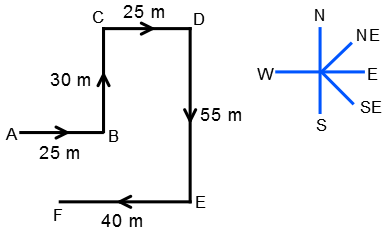
एक व्यक्ति का मुख उत्तर दिशा की ओर है। वह अपने दायीं ओर मुड़कर 25 मीटर चलता है। फिर वह अपने बायें मुड़ता है और 30 मीटर चलता है। इसके बाद, वह अपनी दाईं ओर 25 मीटर चलता है। फिर वह फिर से अपनी दाहिनी ओर मुड़ता है और 55 मीटर चलता है। अंत में, वह दायीं ओर मुड़ता है और 40 मीटर चलता है। वह अपने आरंभिक बिंदु से किस दिशा में है?

Finally he is towards the South-East from his starting Point.
शहर ए से बी के लिए दो बस टिकट और शहर ए से सी के तीन टिकटों की कीमत रु। 77 लेकिन शहर ए से बी के तीन टिकट और शहर ए से सी के दो टिकटों की कीमत रु। 73. ए से शहरों बी और सी के लिए किराए क्या हैं?
Then, 2x + 3y = 77 ...(i) and
3x + 2y = 73 ...(ii)
Multiplying (i) by 3 and (ii) by 2 and subtracting, we get: 5y = 85 or y = 17.
Putting y = 17 in (i), we get: x = 13.
 With over four years of hands-on experience in full-stack development, I bring a strong blend of technical expertise, problem-solving skills, and leadership to drive impactful digital solutions. In my most recent role as a Senior Software Developer at Nexthikes IT Solutions, I not only led a team to develop scalable web and mobile applications but also managed VPS servers, handled builds, and implemented efficient version control systems.
With over four years of hands-on experience in full-stack development, I bring a strong blend of technical expertise, problem-solving skills, and leadership to drive impactful digital solutions. In my most recent role as a Senior Software Developer at Nexthikes IT Solutions, I not only led a team to develop scalable web and mobile applications but also managed VPS servers, handled builds, and implemented efficient version control systems.
Friday, 23 July 2021
Thursday, 22 July 2021
CSS Selector - CSS Pseudo-classes
CSS Pseudo-classes
What are Pseudo-classes?
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
Style an element when a user mouses over it
Style visited and unvisited links differently
Style an element when it gets focus
Syntax
selector:pseudo-class {
property: value;
}
Anchor Pseudo-classes
/* unvisited link */
a:link {
color: #FF0000;
}
/* visited link */
a:visited {
color: #00FF00;
}
/* mouse over link */
a:hover {
color: #FF00FF;
}
/* selected link */
a:active {
color: #0000FF;
}
Note: a:hover MUST come after a:link and a:visited in the CSS definition in order to be effective! a:active MUST come after a:hover in the CSS definition in order to be effective! Pseudo-class names are not case-sensitive.
CSS - The :first-child Pseudo-class
The :first-child pseudo-class matches a specified element that is the first child of another element.
p:first-child {
color: blue;
}
<p>UP</p>
<p>This is some text.</p>
the selector matches any <p> element that is the first child of any element:
Match the first <i> element in all <p> elements
p i:first-child {
color: blue;
}
<p>I am a <i>UP</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>Delhi</i> person. I am a <i>strong</i> person.</p>
Match all <i> elements in all first child <p> elements
p:first-child i {
color: blue;
}
<p>I am a <i>UP</i> person. I am a <i>Delhi</i> person.</p> color
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
CSS - The :lang Pseudo-class
The :lang pseudo-class allows you to define special rules for different languages.
CSS Selectors - CSS Combinators
CSS Combinators
A combinator is something that explains the relationship between the selectors.
There are four different combinators in CSS:
descendant selector (space)
child selector (>)
adjacent sibling selector (+)
general sibling selector (~)
Descendant Selector
selects all <p> elements inside <div> elements:
div p {
background-color: yellow;
}
Child Selector (>)
selects all <p> elements that are children of a <div> element:
div > p {
background-color: yellow;
}
element element div p Selects all <p> elements inside <div> elements
element>element div > p Selects all <p> elements where the parent is a <div> element
element+element div + p Selects the first <p> element that are placed immediately after <div> elements
element1~element2 p ~ ul Selects every <ul> element that are preceded by a <p> element
<html>
<head>
<title>CSS+HTML</title>
<style>
div p
{
color:red;
}
</style>
</head>
<body>
<div>
<p>Hello</p>
<b>India</p>
<b><p>Noida</p></b>
<p>Delhi</p>
</div>
<p>UP</p>
<p>Meerut</p>
</body>
</html>
div > p (div ke inside ke sabhi p)
Hello Noida and Delhi in red color
div > p (div ke inside wale direct child p)
Hello and Delhi in red color
div + p (div ke close hone ke baad wala p)
UP in red color
div ~ p (div ke close hone ke baad ke sabhi p)
UP and Meerut in red color
CSS Selectors - Simple selectors
CSS Selectors
Simple selectors (select elements based on name, id, class)
Combinator selectors (select elements based on a specific relationship between them)
Pseudo-class selectors (select elements based on a certain state)
Pseudo-elements selectors (select and style a part of an element)
Attribute selectors (select elements based on an attribute or attribute value)
The CSS element Selector
The element selector selects HTML elements based on the element name.
p {
text-align: center;
color: red;
}
The CSS id Selector
The id selector uses the id attribute of an HTML element to select a specific element.
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
#para1 {
text-align: center;
color: red;
}
Note: An id name cannot start with a number!
The CSS class Selector
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the class name.
.center {
text-align: center;
color: red;
}
In this example only <p> elements with class="center" will be red and center-aligned:
p.center {
text-align: center;
color: red;
}
Note: A class name cannot start with a number!
The CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
* {
text-align: center;
color: blue;
}
The CSS Grouping Selector
h1, h2, p {
text-align: center;
color: red;
}
CSS import rule
CSS @import Rule
The @import rule allows you to import a style sheet into another style sheet.
The @import rule must be at the top of the document (but after any @charset declaration).
@import "sps.css"; /* Using a string */
or
@import url("sps.css"); /* Using a url */
For Example:
a1.css
h2{color:blue; }
abc.css
@import "a1.css";
h1{color:red; }
<html>
<head>
<title>CSS+HTML</title>
<link rel="stylesheet" href="abc.css"/>
<!--<style>
h1{color:red; }
h2
{
color:blue;
}
</style>
-->
</head>
<body>
<!--
<h1> <font color="red">Hello from HTML</font></h1>
<h2><font color="blue">Hello from HTML</font></h2>
<h1><font color="red">Hello from HTML</font></h1>
<h2><font color="blue">Hello from HTML</font></h2>
<h1><font color="red">Hello from HTML</font></h1>
<h2><font color="blue">Hello from HTML</font></h2>
-->
<h1>Hello from HTML</h1>
<h2>Hello from HTML</h2>
<h1 style="color:green;">Hello from HTML</h1>
<h2>Hello from HTML</h2>
<h1>Hello from HTML</h1>
<h2>Hello from HTML</h2>
</body>
</html>
Wednesday, 21 July 2021
Difference between rev and rel
REL=LinkTypes (relationship to link)
REV=LinkTypes (relationship from link)
The LINK element defines document relationships. Any number of LINK elements may be contained in the HEAD of a document.
The REL and REV attributes define the nature of the relationship between the documents and the linked resource. REL defines a link relationship from the current document to the linked resource while REV defines a relationship in the opposite direction. For example,
<LINK REL=Glossary HREF="foo.html">
indicates that foo.html is a glossary for the current document while
<LINK REV=Subsection HREF="bar.html">
indicates that the current document is a subsection of bar.html.
rel is short for relation. It specifies the relation between the tag and href . href stands for hypertext reference. It's the source of the file used by the tag.
rev - reverse relationship
Tuesday, 20 July 2021
-
SECTION - A 1-False 2-C-20 3-D-ValueError 4-B-Break 5-B 6-D 7-is 8-A 9-A-UNIQUE 10-A - 25$$15 11-B 12-A-dict() 13-A-UPDATE 14-B-count() 15-C...
-
'''Practical No: 9: WAP in Python to create a binary file with roll_no, name and marks of the students and update the marks of...
-
List of Python with CS practical for class 12 Part – 1 Python with CS 1) WAP in Python to find the factorial of a number using fun...










